
티스토리 블로그를 운영하면 한 가지 장점이 있는데요.
바로 HTML / CSS를 제가 직접 콘트롤할 수 있다는 것입니다.
이 방법을 이용해서 개인 웹 사이트를 프로그래밍하는 수준의 커스터마이징이 어느 정도 가능합니다.
오늘 포스팅에서 다룰 내용은
나의 티스토리 블로그 전체의 포스팅 폰트를 일괄적으로 변경하는 방법을 알려드릴 것입니다.
만약에 특정 포스팅의 특정 영역에 대해서는 폰트가 달라야 한다고 하면 이 방법을 쓰기 어렵습니다.
저는 블로그 전체의 통일성을 유지하고,
대부분의 포스팅에서 폰트가 달라질 필요는 없었기에 이 방법을 쓰고 있습니다.
여러분이 어떤 스킨을 사용하고 있는지에 따라 다르지만,
제가 사용하고 있는 "Book Club" 스킨의 경우에는 Notosans 폰트를 기본적으로 사용하고 있습니다.

일반적으로 폰트는 sans-serif 폰트와 serif 폰트로 나눠지는데요. 보통 모바일/PC 화면에서는 sans-serif 폰트가, 실제 인쇄된 종이 위에서는 serif 폰트가 좀 더 선호됩니다. (정말 쉽게 생각하면 돋움, 고딕 같은 폰트는 전자기기 모니터에서 잘 보이고, 궁서, 명조 같은 폰트는 인쇄된 종이에서 더 잘보인다고 보시면 됩니다.)
저는 나눔 명조 (Nanum Myeongjo) 폰트를 선호합니다. 나눔 명조는 serif 느낌의 폰트이지만, 생각보다 전자기기 모니터에서도 꽤 이쁘게 잘 보이고, 약간의 블러리함을 추가하면 얄쌍한 폰트가 좀 더 굵어지는 효과가 생기면서 가독성도 좋아집니다. 저는 오늘 나눔 명조 + 약간의 블러리한 느낌을 추가해줄 생각입니다. 그래서 아래가 바로 저의 목표입니다.

물론 둘 중에 뭐가 더 좋은지는 개인 취향이 갈릴 것이고요.
당연히 여러분이 원하는 다른 폰트로 변경하셔도 상관없습니다.
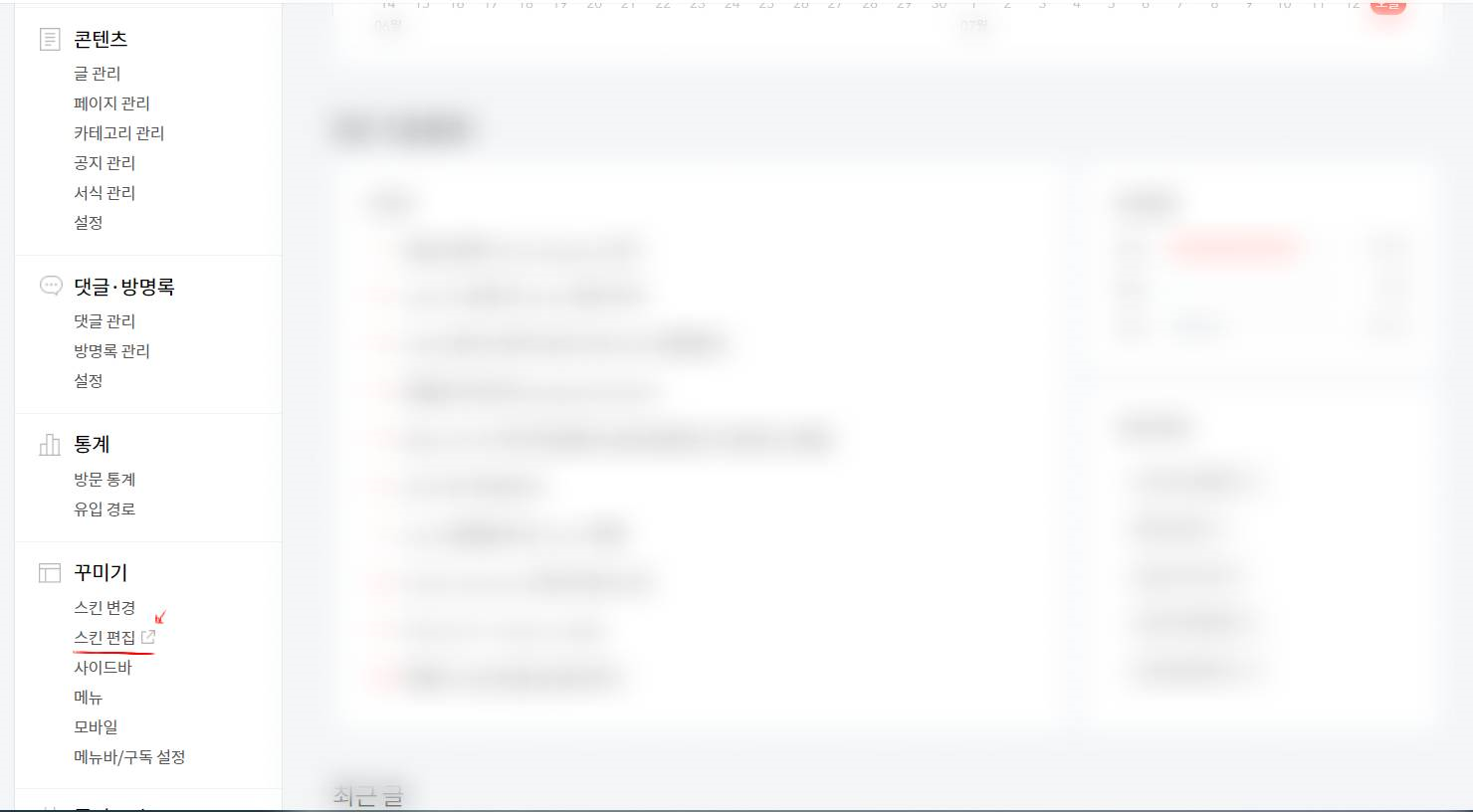
우선 여러분이 소유하고 있는 블로그에 가셔서 관리 페이지로 갑시다. (키보드에서 q를 눌러 이동도 가능합니다)
그리고 관리 페이지의 왼쪽 메뉴창에서 "스킨 편집"을 클릭해주세요.

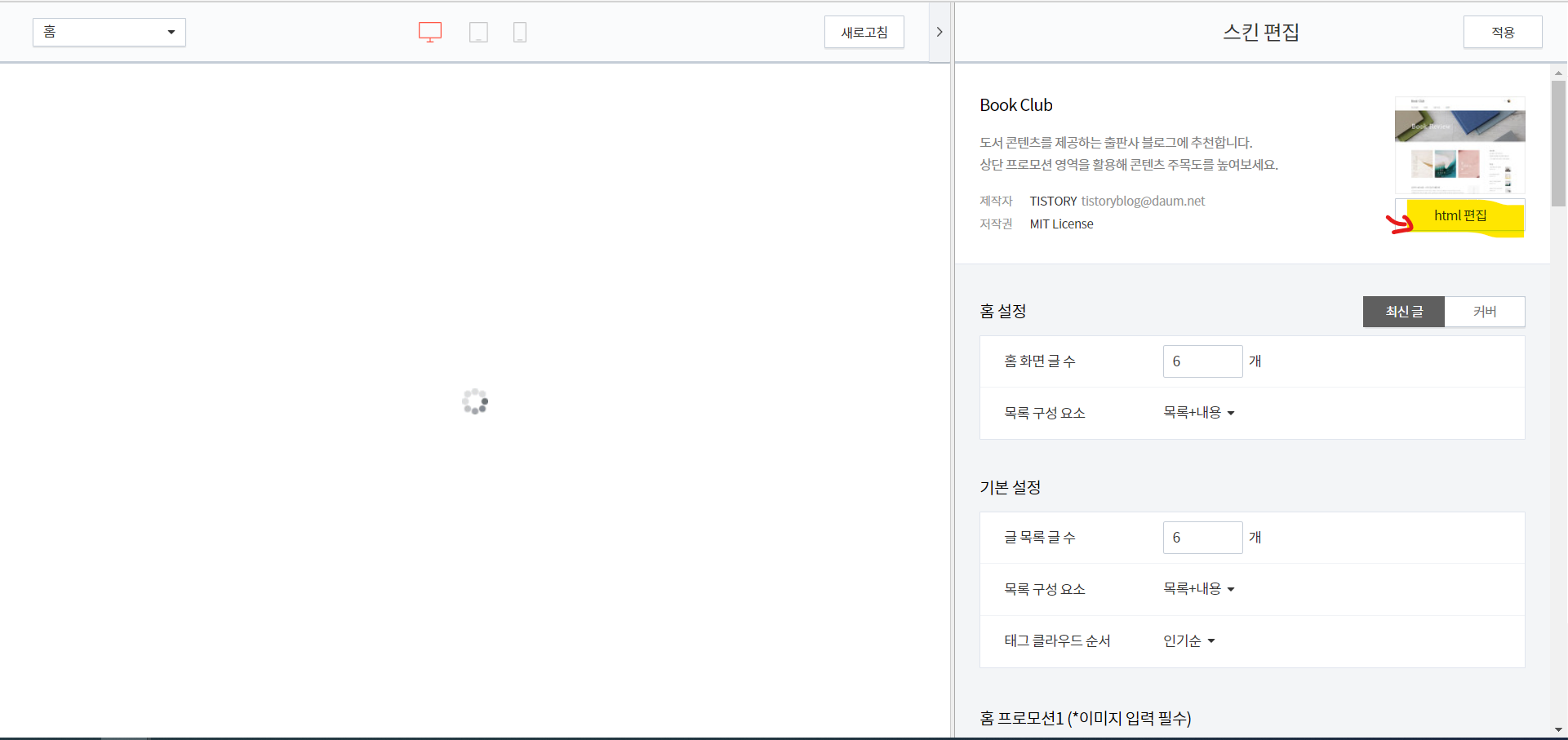
그 후에 나오는 화면에서 우측에서 "HTML 편집"을 클릭해주세요.

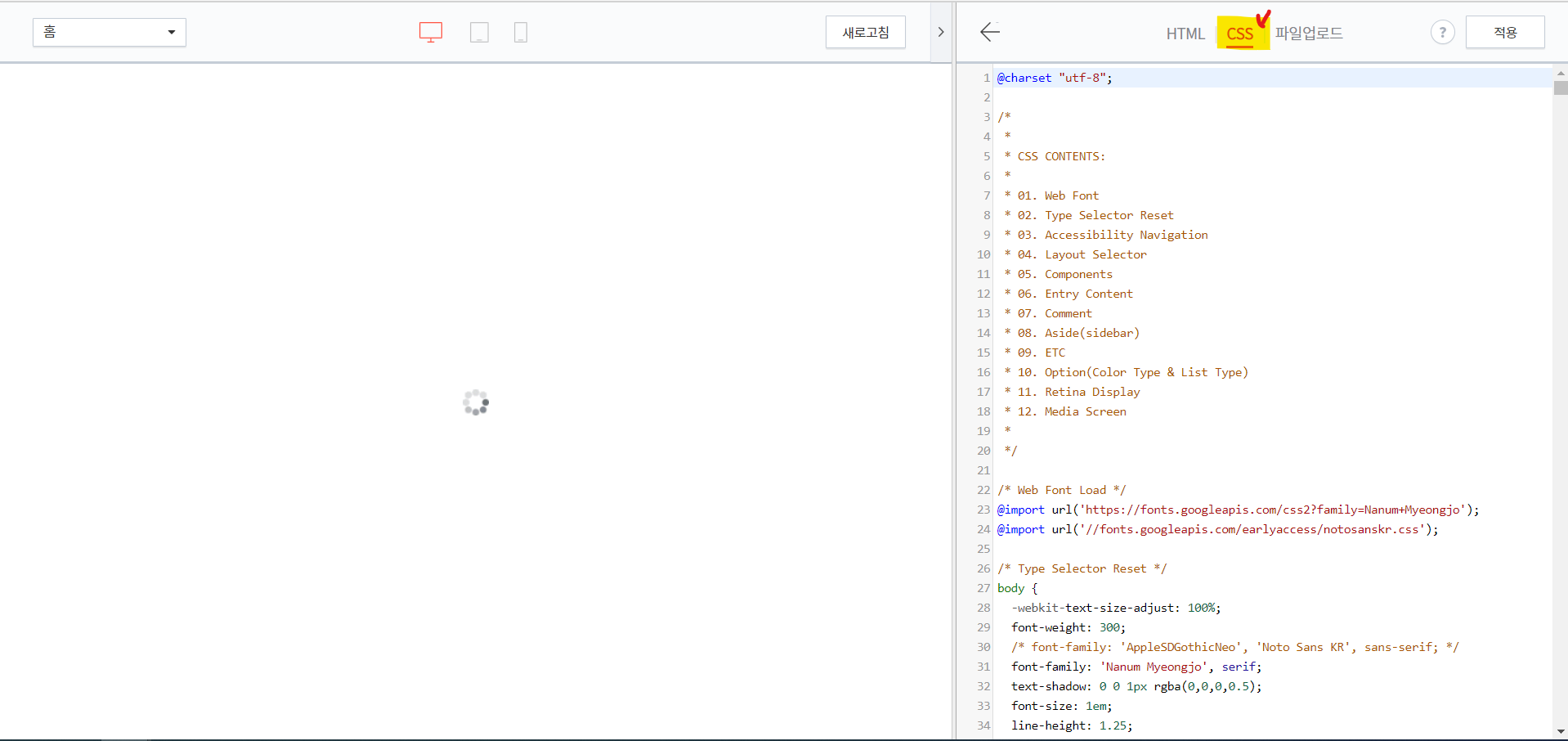
그리고 나오는 화면에서 "CSS"를 클릭해주세요.

이제 이 코드 안에서 아래의 코드를 입력해주세요.
아무데나 입력하셔도 됩니다만, 기존의 코드 줄 중간에 넣으시면 안됩니다.
가장 쉬운거는 위 사진처럼 /* Web Font Load */ 아랫줄에 넣어주시면 편합니다.
@import url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo');이 코드를 이용하면 나눔 명조 폰트를 블로그에 가져왔다는 뜻이 됩니다.
이제는 그 밑에 코드들에서 나눔 명조 폰트를 자유롭게 사용이 가능한데요.
body { } 안에 다음과 같이 코드를 씁니다. (기존 body { } 를 드래그해주시고 아래것으로 수정해주세요.)
body {
-webkit-text-size-adjust: 100%;
font-weight: 300;
/* font-family: 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif; */
font-family: 'Nanum Myeongjo', serif;
text-shadow: 0 0 1px rgba(0,0,0,0.5);
font-size: 1em;
line-height: 1.25;
color: #555;
}보시면 기존에 font-family: "AppleSDGothicNeo", "Noto Sans KR", sans-serif 가 있었는데요.
이 값을 Nanum Myeongjo, serif로 변경해준 것입니다. /* */ 안에 있는 글자는 무시된다는 뜻이에요. (주석)
그리고 "text-shadow"가 제가 말한 블러리한 효과를 주는 코드입니다.
만약에 블러리 효과를 엄청 많이 주고 싶다면
text-shadow: 0 0 5px rgba(0,0,0,0.5);와 같이 0 0 다음의 1px의 값을 변경해주시면 됩니다. 블러리한 느낌의 색상을 바꾸고 싶을 때에는 뒤에 있는 rgba값을 바꾸실 수 있는데요. 4번째 값인 0.5가 alpha값 (진한 정도) 을 의미한다고 보시면 됩니다. 앞에 3가지 색상은 RGB (빨강, 초록, 블루) 값을 표현하므로 이 값을 변경하면 블러리함에 색상이 추가가 되겠죠?
여기 까지 하면 최근에 올린 티스토리 글들은 거의 반영이 될겁니다. 그런데 문제가 있습니다. 옛날 티스토리 에디터를 사용하셨던 블로그의 경우에는 글 폰트가 적용 안되었을 수 있습니다. 그 경우에는 아래의 코드를 한 번 더 입력해주시면 됩니다.
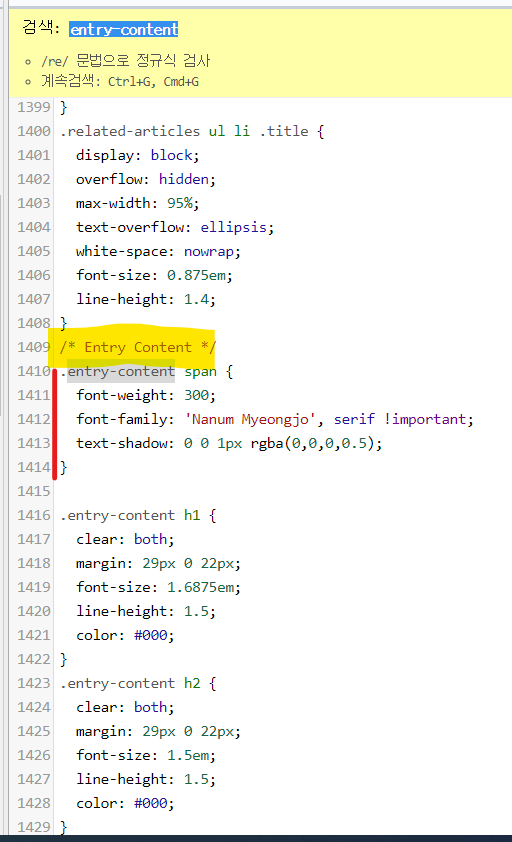
이 코드는 그냥 아무데나 입력하시기 보다는 Ctrl +F 를 하시고 "entry-content"를 검색해주시고, .entry-content h1 위에 추가 입력해주시기 바랍니다.

/* Entry Content */
.entry-content span {
font-weight: 300;
font-family: 'Nanum Myeongjo', serif !important;
text-shadow: 0 0 1px rgba(0,0,0,0.5);
}이렇게 하고 나면 제가 처음 말씀드린 것처럼 티스토리 블로그 전체 폰트 느낌이 많이 바뀌었을 것입니다 :)
만약에 나눔 명조가 별로다? 다른 걸 쓰고 싶으시다 하면 아래와 같이 하시면 됩니다.
구글 폰트에 접속해주세요: https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
그리고 여기서 "Search"를 통해 여러분이 원하는 폰트를 찾아주세요. 저는 나눔고딕 폰트를 찾아보겠습니다.
영어로 검색해주셔야 합니다. 나눔 고딕 -> Nanum Gothic 과 같이요.

그리고 "Nanum Gothic" 을 클릭합니다. 여기서 "Select this style"을 여러분이 원하는 폰트 크기에 대해서 전부 선택해줍니다.

사실 아무거나 하나만 선택하셔도 됩니다. 그리고 나면 오른쪽에 창이 뜰텐데요.

여기서 "Embed"를 클릭하시고 @import를 클릭해주세요.
그리고 나오는 아래의 회색창 코드에서 Nanum+Gothic까지만 긁어서 복사해주세요. (뒤에 '); 는 넣어주셔야 합니다.)
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic');이제 앞서 했던 코드에서 Nanum+Myeongjo 대신 이 코드를 다 넣으시면 됩니다.
@import는 사실 굳이 지울 필요는 없어서 그냥 그 비슷한 위치에 추가해주시면 되구요.
밑에서 썼던 font-family에다가 'Nanum Myeongjo' 대신 'Nanum Gothic'을 쓰시면 되는 거죠.
어렵지 않았죠? 쉽게 잘 따라오셨을거라 생각합니다.
제가 썼던 내용에서 어렵거나 이해가 안가시는게 있다면 언제든지 댓글 달아주세요.
읽어주셔서 감사합니다 :)
좋은 하루되시고 도움이 되었다면 ❤ 를 눌러주세요 😍
'인터넷, 컴퓨터 꿀팁, 유용 프로그램' 카테고리의 다른 글
| mac terminal bash color 스크립트 (0) | 2015.07.22 |
|---|---|
| [Mac OS X] 맥 터미널에서 쉽게 응용프로그램 여는 방법? (0) | 2015.07.10 |
| 맥에서 Eclipse 플러그인 설치하기!! (Eclipse Plug-in in Mac OS X) (0) | 2014.03.01 |
| [Mac Automator] 엔화/미화 환율 계산하기 서비스 (0) | 2014.02.28 |
| 페이팔(Paypal)로 기부 받는 방법(기부 스크립트 받기) (0) | 2014.02.28 |











